As wireless technologies become smaller, cheaper and more ubiquitous, the list of objects that can be connected to the Internet of Things is getting impressively long. How long? Perhaps we can measure it with eTape16, a Bluetooth-connected digital tape measure.
At first glance eTape16 looks and works like a regular tape measure, but with an LCD screen on top and a control wheel reminiscent of the original iPod occupying one face. The buttons toggle a number of handy features that make it easy to find midpoints, measure “inside” and “outside” lengths, swap units, and store and recall multiple values. It runs on a standard coin battery and includes a Bluetooth connection that can send measurements directly to a mobile device running the eTape app.
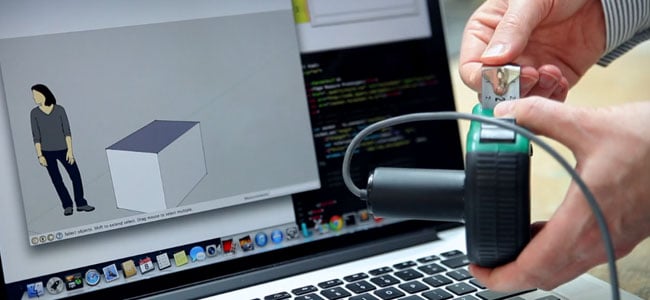
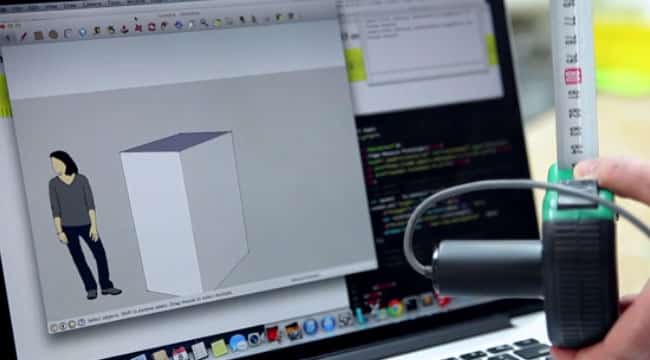
Though a tape measure may seem an improbable candidate for wireless connectivity, the IoT is ushering in an age where, to abuse Murphy’s Law, “Anything that can be connected, will be connected.” And in fact, eTape16 is not the first smart tape measure we’ve seen: In 2013 a group of innovators at Frog Design came up with a prototype that, while wired, was able to input data directly into 3D modelling software to “sketch” the item being measured.


And to be fair, it makes a bit more sense to connect a tape measure than some of the other items in your toolbox, since the ease of recording straight-line measurements has broad appeal for everyone from homeowners to professional carpenters and engineers. It’s easy to imagine using eTape16 while furniture shopping, to send measurements to someone at home for confirmation that a handsome table will actually fit in the breakfast nook. But the subset of people who’d have a use for data from, say, torque wrenches or calipers is much more limited to those in technical fields.
eTape16 has been on sale since last fall and exhibited at CES earlier this month. See a demonstration of its measurement features in the video below, or visit the company’s website to play with a browser-based simulation.
Related: Frog Design’s Smart Ruler
